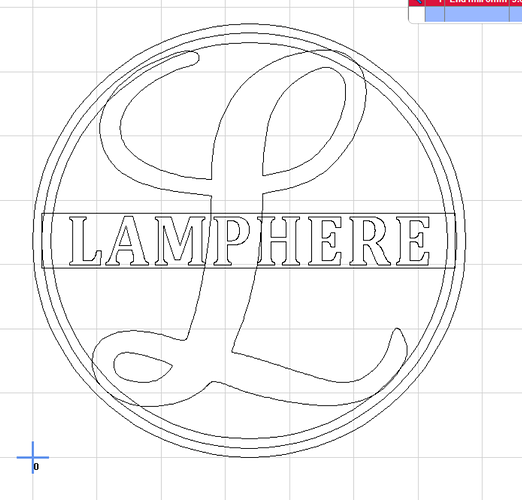
I created the SVG in Inkscape, but I can’t get it out in a way I can use in ESTLCam. Can anyone help me out? As close as I’ve gotten is a Trace Bitmap, but that doesn’t do a good enough job.
It will load into ESTLCam, but I can’t cut the holes out to make the sign look like what it does in Inkscape.
Ah. I think the problem is that the lines in the svg have a thickness and that’s not usually what you want in estlcam.
If you’re savvy with inkscape, you could change those thick paths to be objects outlined by thin paths.
An easy shortcut would be to first export it as a bitmap and then import it and use trace bitmap. I know you said you tried trace bitmap, but did you export it to a bitmap format (png) first?
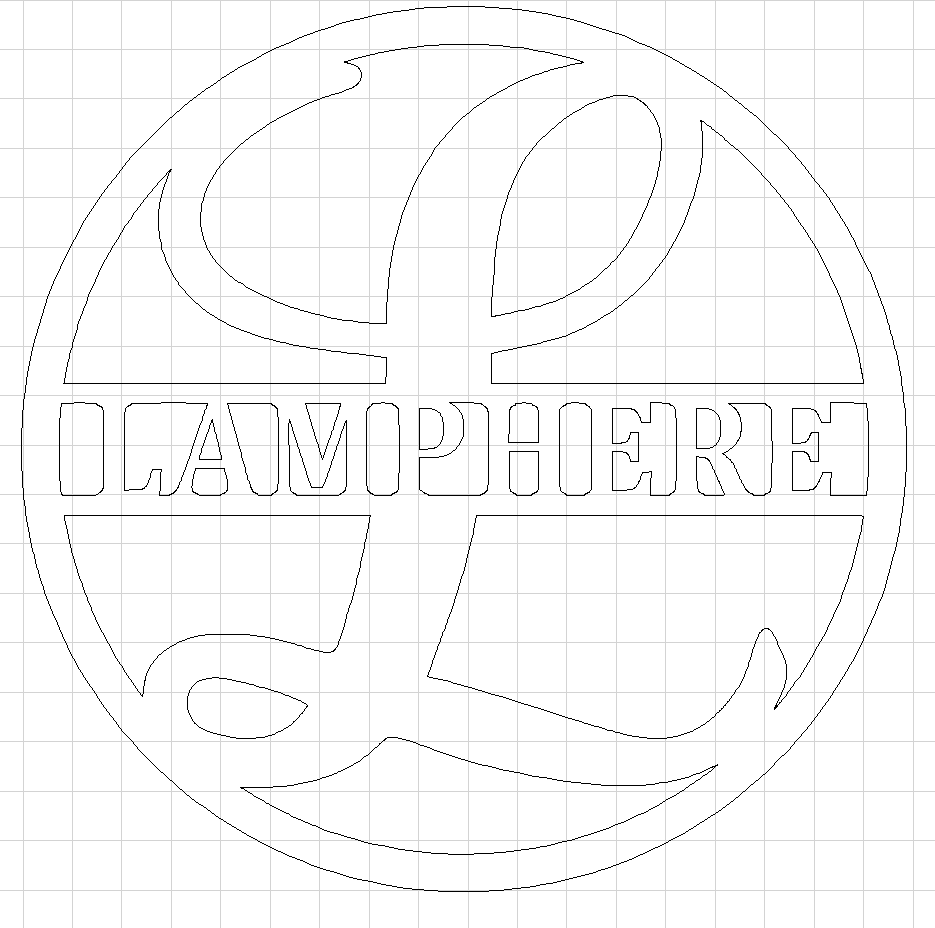
I’m not an EstlCAM user, but if I understand your issue correctly it is one I’ve been facing a lot recently creating paths for my laser. I believe the right solution is a particular boolean combination of the different shapes in the paths that makeup your graphic. Sometimes I can make that work, but sometimes I get frustrated and do what Jeffeb3 suggests. I’ll save a large copy of the graphic out as a bitmap, then I’ll bring it into either Inkscape or LightBurn and use trace bitmap to create new vectors. I consider it a hack, but it works. Doing that process starting from the image you posted produces:
I’ve also used Fusion 360 for this task. I bring in the SVG, extrude out an object, project the face of that object in a sketch, and save the sketch as a DXF. The only downside to either process is that you lose detail, but if you start with a large graphic, the amount of detail lost can be minimal.
@DesignFlaw06 did you try using a combination of Stroke to Paths and Unions with your original Inkscape artwork? I’m not at home so I can’t test it out but I believe that should produce the results you are looking for. You might also have to ungroup after using Stroke to Paths.
@jeffeb3 Yes, that is the issue. If I was savvy with Inkscape, I would have done it differently.  I’m learning on the fly. I exported to BMP first and then did the trace, but there was too much detail lost. I may try to recreate the image without the strokes to see if I can avoid the mistakes this time.
I’m learning on the fly. I exported to BMP first and then did the trace, but there was too much detail lost. I may try to recreate the image without the strokes to see if I can avoid the mistakes this time.
@robertbu I am facing another issue with inconsistent cutting on my machine. Much of that is the machine for sure, but when I was doing a test cut in foam, that’s when I noticed the SVG was flawed. Not all of the miscuts were the machine’s fault. It would be great to know the lines are straight. That doesn’t seem to be the case in the PNG you shared. That is similar to what my flawed attempt was.
@Bigchepin I’ve been clicking Stroke to Path and Unions like crazy. Sometimes I make progress, a lot of times I don’t. It says certain objects can’t be turned into a path. It seems like I should just Union everything together and be done, but it hasn’t worked on that way. I’m going to keep trying, but I welcome any ideas to try.
I’ll try to look at it tonight. I frequently use inkscape to estlecam.
The process I outlines is a hack which gets around the frustration (for me) of working the “right” way to do this task (boolean operations). Trying to use boolean operations for things like the following image have been painful and time consuming to get what I want, but I’m inexperienced with vector graphics.
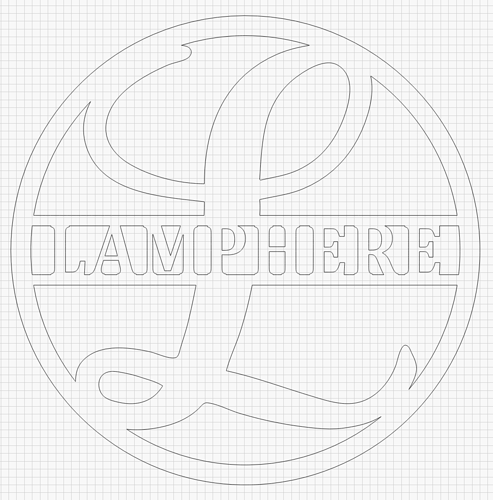
For the above example of your image, I used a screen capture from the browser as my starting point, so pretty low resolution. For the following image, I used a 15000 x 15000 pixels PNG generated by Inkscape as my starting point:
Zooming in, you will notice the lines are significantly smoother. The larger the image you start with, the closer the resulting vectors will be to the original vectors. When I use a somewhat larger image as my starting point, I don’t notice any artifacts with my laser cutting.
One of the many times and reasons I’m glad I married a graphic desiger.
I would fix it by performing the following tasks in order.
*hands glass of wine to wife
gently ask, “Honey, can you do something for me?”
after the inevitable eye roll…
“I have an image I need cleaned up for the cnc machine.”
wife: “svg or dxf? and what size?”
Do you have a glass of wine I could borrow? 
heh. she just raids my wallet.
@DesignFlaw06 See if this works better with Estlcam.
The original already had some of the parts as paths so I only had to use Stroke to Path on a couple. The challenging part is the rectangle. I used Stroke to Path, duplicated it then deleted the outside nodes on the duplicate to create a rectangle that represented the white area on your original file. I then used Difference to remove that area from the middle of the L. Finally, I used Union on all the parts to combine them into one object. Hopefully this helps.
That is perfect! Thank you! The looming deadline of Christmas tied with troubleshooting the machine was causing me a lot of stress. I still need time to stain the sign also.
I made this cut last night and everything went perfect except that I ran out of room up at the top. I’ll have to buy another piece of birch today and try again tonight. But for the first time in a while, I have some confidence that it will go well.
I am still going to try to recreate this SVG so I can learn some more about Inkscape and SVGs. Maybe I can avoid some stress in the future.
I do this all the time its the best thing I never knew I needed!
to learn Inkscape here is a great contributor to that end.